
目录
Django为开源的Python基于web开发而设计的应用框架,因为其拥有既定的框架、丰富的函示库的优点,使用者能够以更简单、快速的方式开发网站。
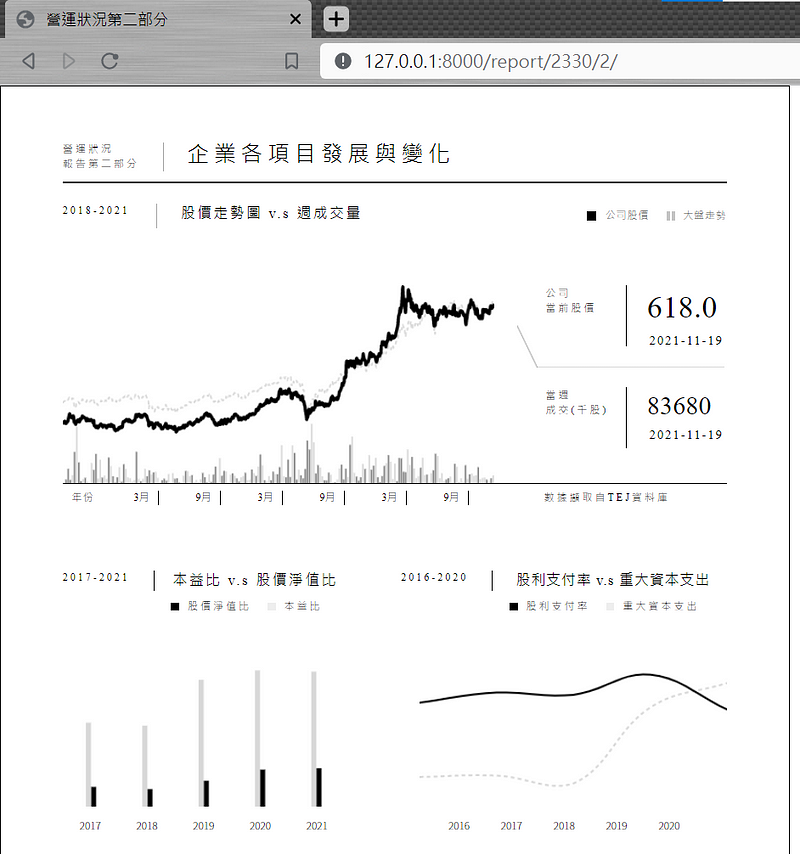
本系列将会介绍Django设置环境、架构基本介绍、串接TEJ API的资料库、建立后台资料库、导入css, js、包装成exe档等等,一步一步帮助读者建立出如同下方这种,容易维护、一目了然的财经网页,而本周将会完整地介绍Django的开发环境建立流程,避免后期调整网页时出现许多不必要的麻烦。

本文使用 Windows OS 并以 Visual Studio 作为环境开发
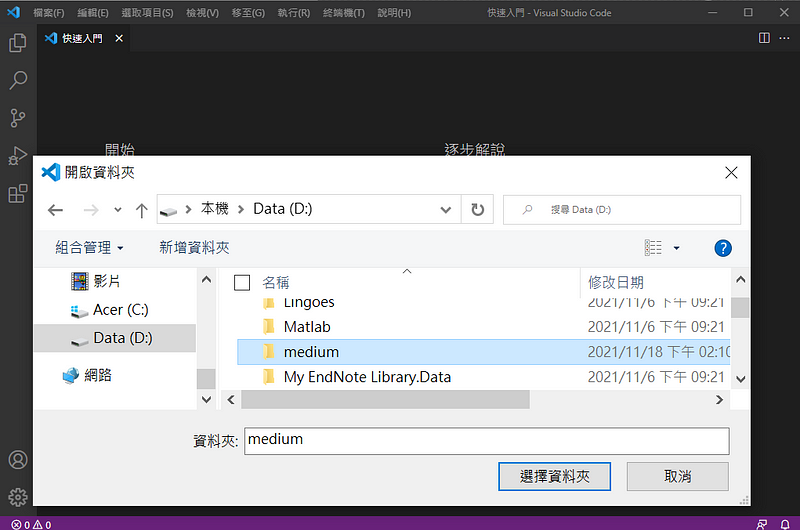
Step 1. 进入VS后,开启新建立的空白资料夹 medium

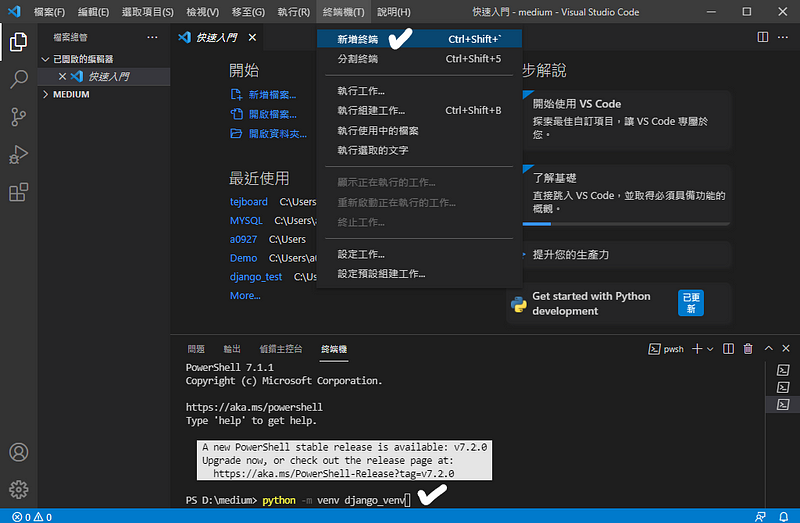
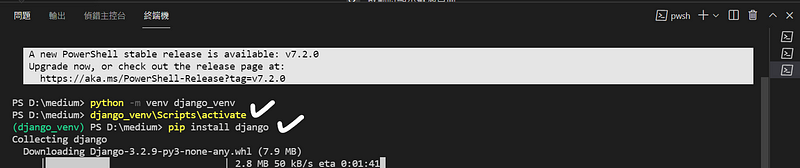
Step 2. 进到资料夹后新增终端机,并输入python -m venv (环境名称)建立一个名为django_venv 的虚拟环境,这么做的目的在于避免各种套件的版本改变而影响到专案的执行。

Step 3.输入(虚拟环境名称)Scriptsactivate 开启虚拟环境,前方出现绿色的字即代表成功进入。此时可放心使用pip安装Django套件,记得之后只要进到这个专案、安装套件,都要进到这个虚拟环境。

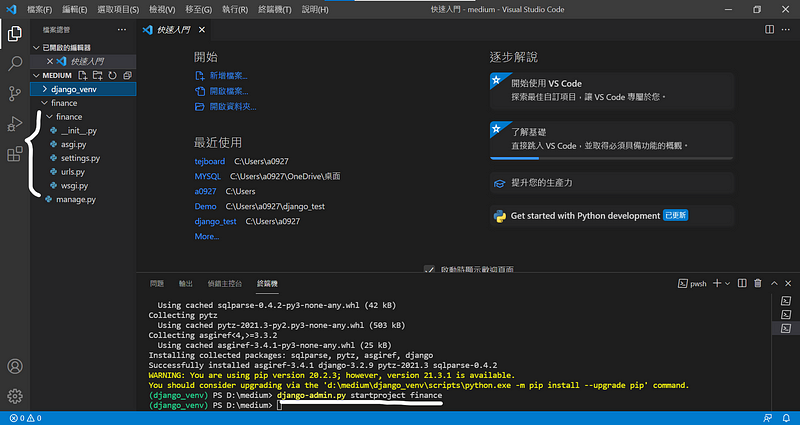
Step 1. 终端机输入 django-admin.py startproject finance(专案名),会在medium资料夹底下产生名为 finance(可自行取名) 专案资料夹,产生的档案结构如左边所示

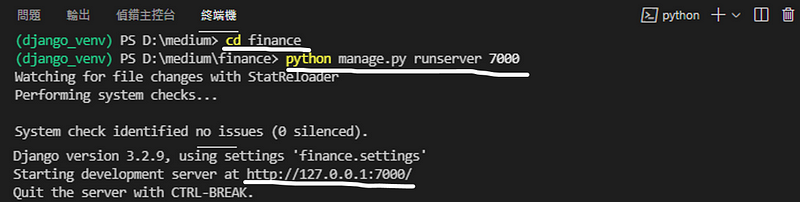
Step 2. 进入finance专案资料夹后,输入 python manage.py runserver (port)启动简单的网站伺服器。若不输入则预设port为8000,这边可按当前使用状况自行调整

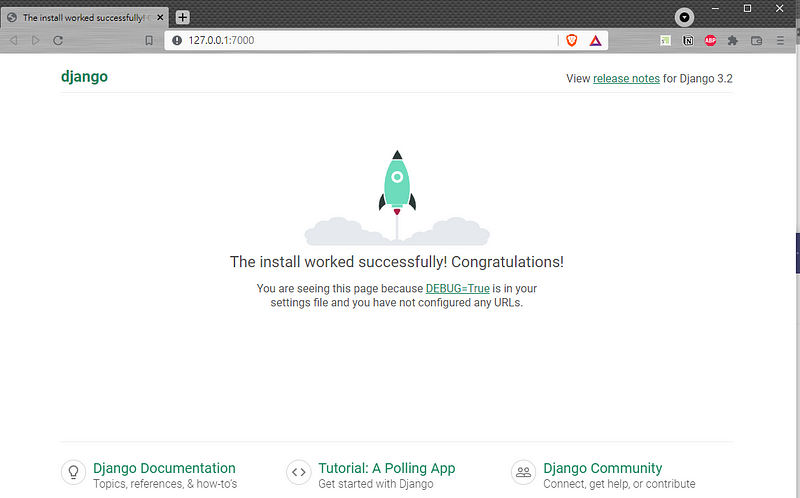
Step 3. 点击下方网站连结,即可看到专案在网站伺服器上成功执行的画面

当专案较大时,通常会将其分成多个项目(app)独立开发,因此这边我们也需要于专案资料夹底下建立 app
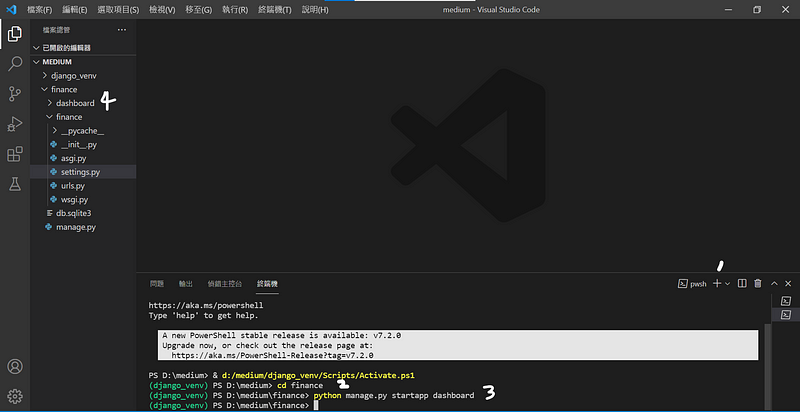
Step 1. 若不想关掉已开启的网页伺服器,可再新增一个终端机,并以绿字确定目前仍在虚拟环境。接著进到专案资料夹内输入 python manage.py startapp dashboard生成第一个app,这边将其取名为 dashboard(可自行改名),最后可以看到左边多了dashboard这个app资料夹。

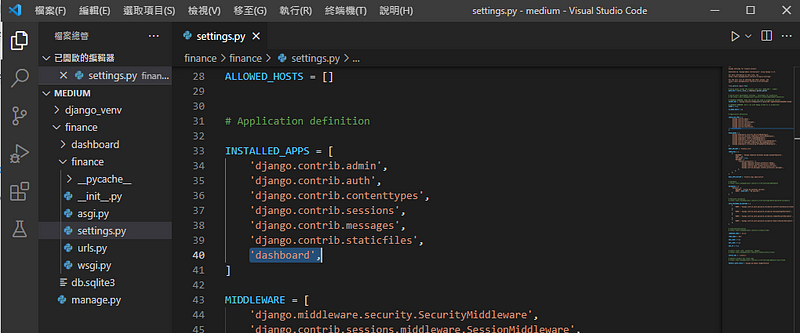
Step 2. 为了让Django知道新建立的app也需要纳入管理,因此要从左方版面进到设定档 (financefinancesettings.py)调整。找到INSTALLED_APPS区块,并新增反白区块(刚刚建立的APP名称)后储存。

Step 3. 目前专案资料夹下的档案结构
finance
├── manage.py
├── finance
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── dashboard
├── __init__.py
├── admin.py
├── migrations
├── models.py
├── tests.py
└── views.py本文主要介绍的是Django开发的前置作业,包含虚拟环境、专案与app的建立,其中有不少细节需要注意,像是虚拟环境的进入、档案结构的认识与设定档的修改,否则之后会出现很多问题,也因此才会独立出一篇文章来介绍。在确保目前专案资料夹没有问题之后,我们便能于下篇文介绍Django的MTV架构与开始建立财经网页的雏形!

电子报订阅